How to Make the Best Professional Website Hero Section
The hero section of a website is often the first thing visitors see, making it a critical element in establishing a strong first impression. A well-designed hero section can boost engagement, convey your brand message, and guide users toward taking action. Here’s how to create the best professional website hero section by drawing insights from experts.
What Is a Website Hero Section?
A hero section is a prominent, above-the-fold area on your website’s homepage, typically featuring an eye-catching visual and a clear message. According to LogRocket, this section serves as the digital equivalent of a store window, enticing visitors to explore further. It is a space where businesses can highlight their key offerings, setting the tone for the rest of the user experience.

Essential Elements of a Professional Hero Section
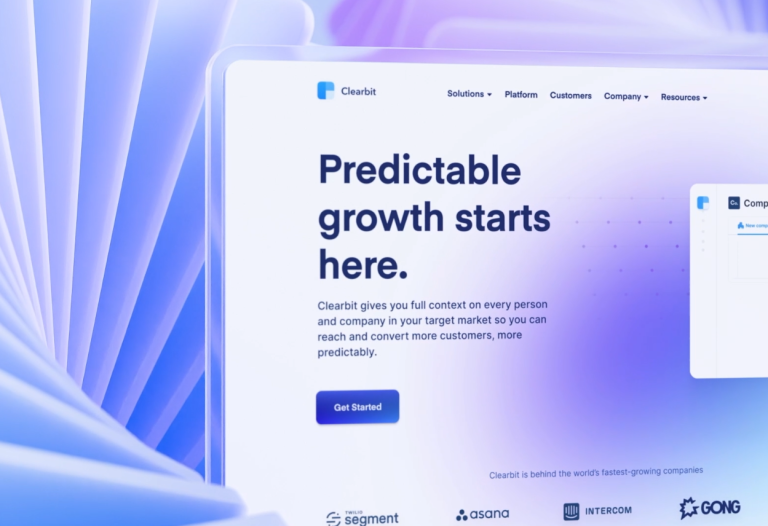
- Compelling Headline Your headline should immediately capture attention and communicate your value proposition. For instance, Prismic emphasizes that your headline should address your audience’s pain points or aspirations. Use concise and powerful language that clearly conveys your unique selling point.
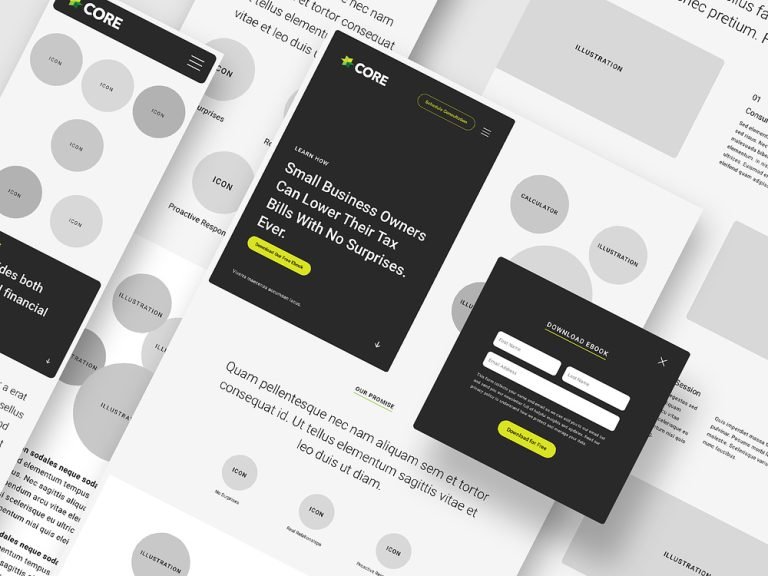
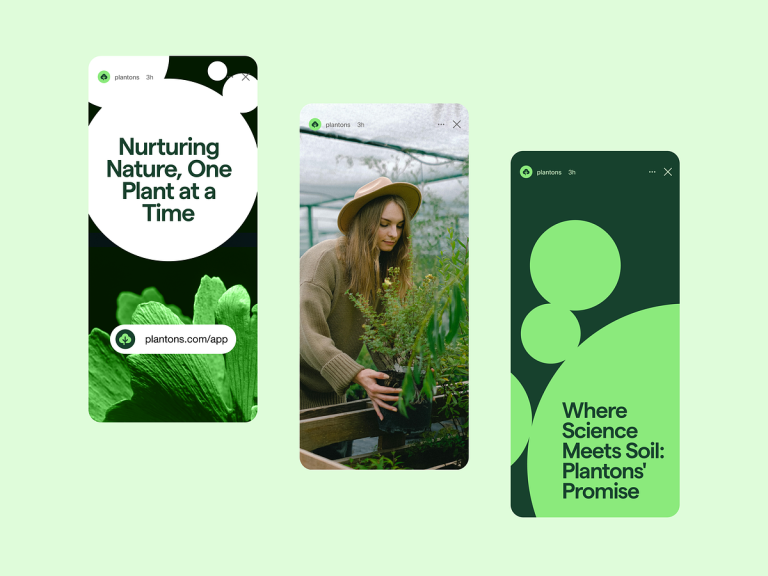
- High-Quality Visuals Whether it’s an image, video, or animation, visuals play a significant role in setting the tone. Elementor suggests using visuals that not only look professional but also resonate with your brand’s message and audience. Ensure the visuals are optimized for fast loading times without compromising quality.
- Call-to-Action (CTA) A strong CTA directs users to take the next step, whether it’s signing up, learning more, or making a purchase. Keep it clear and actionable, like “Get Started” or “Learn More.” Placing the CTA prominently ensures visitors don’t miss it.
- Simple Navigation Make it easy for visitors to explore your site. Minimal navigation elements in the hero section help maintain focus on your message. Avoid overwhelming users with too many options and prioritize the most important links.
- Responsive Design With mobile users accounting for a significant portion of web traffic, ensure your hero section is fully optimized for all screen sizes. Test your design across devices to ensure consistency and usability.

Tips for Creating the Best Hero Section
1. Focus on User Intent
Your hero section should align with the primary goal of your website. For example, an e-commerce site might highlight its best-selling product, while a portfolio site might showcase a standout project. Understanding what your audience seeks will help you craft a more relevant experience.
2. Leverage White Space
Don’t overcrowd the hero section. As Prismic notes, whitespace enhances readability and draws attention to the key elements. Strategic use of whitespace can make your content appear more organized and professional.
3. Incorporate Interactive Elements
Adding interactive features, like a clickable carousel or hover effects, can engage visitors and make the experience memorable. Interactive elements can also serve as a way to showcase multiple facets of your brand without cluttering the space.
4. Include Trust Signals
Trust signals, such as customer reviews, awards, or logos of reputable partners, can add credibility to your hero section. Highlighting these elements can reassure visitors that they are in the right place.
5. Test and Optimize
Continuously A/B test different elements of your hero section, such as headlines, CTAs, and visuals, to identify what resonates best with your audience. Even small tweaks can lead to significant improvements in conversion rates.

Examples of Effective Hero Sections
- Dropbox: Features a clean design with a bold headline and a clear CTA, effectively highlighting its core service.
- Airbnb: Uses vibrant imagery and concise messaging to appeal to travelers, showcasing the experiences users can discover.
- Shopify: Combines an empowering headline with a simple, actionable CTA, making it clear what users should do next.
- Slack: Leverages a minimalist approach with a strong headline and a quick demo video, focusing on user productivity.
Conclusion
A professional hero section is a cornerstone of an effective website. By incorporating compelling headlines, high-quality visuals, clear CTAs, responsive design, and trust signals, you can create a hero section that captivates visitors and drives conversions. Additionally, leveraging interactive elements and whitespace can enhance user engagement and improve readability.
Use the strategies from LogRocket, Prismic, and Elementor to design a hero section that stands out. Remember, your hero section is often the first impression visitors have of your brand, so make it count.
Start crafting your hero section today, and watch your website make a lasting impact!