How to Optimize Website H1, H2, H3 Headings: A Comprehensive Guide
Optimizing your website’s H1, H2, and H3 headings is crucial for improving search engine rankings and enhancing user experience. These header tags not only help structure your content but also signal to search engines what your page is about. Here’s a detailed guide on how to effectively use these headings to optimize your website.

Understanding the Importance of Header Tags
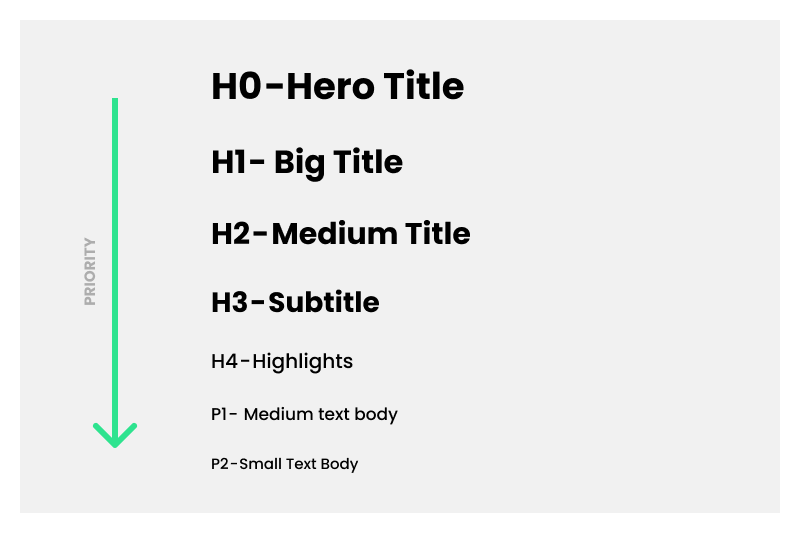
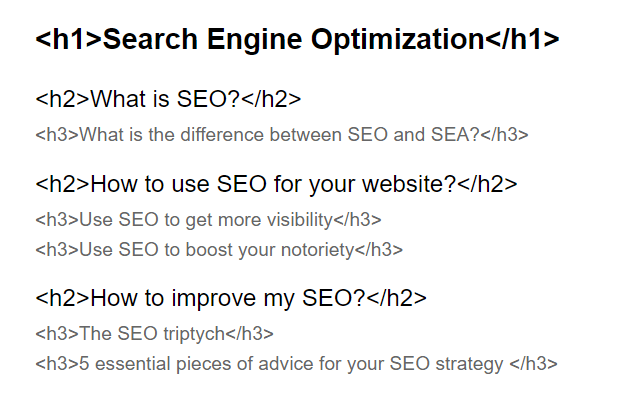
Header tags, such as H1, H2, and H3, play a significant role in SEO. They help search engines understand the hierarchy and relevance of your content. Proper use of these tags can improve your site’s readability, making it easier for users to navigate your content.
- H1 Tags: The Primary Header
- Purpose: The H1 tag is the most important header on your page. It represents the main topic of your content.
- Best Practices:
- Ensure each page has a unique H1 tag.
- Use primary keywords in your H1 tag.
- Keep it concise and relevant to the content.
- H2 Tags: Secondary Headers
- Purpose: H2 tags are used for main sections within your content, breaking it into manageable parts.
- Best Practices:
- Use H2 tags to highlight major points or sections.
- Include secondary keywords where appropriate.
- Ensure a logical flow from H1 to H2 tags.
- H3 Tags: Tertiary Headers
- Purpose: H3 tags further break down the sections introduced by H2 tags.
- Best Practices:
- Use H3 tags for subsections within H2 sections.
- Keep the content under H3 tags detailed yet concise.
- Use relevant keywords to enhance SEO.

Step-by-Step Guide to Optimizing Header Tags
- Conduct Keyword Research
- Use tools like Google Keyword Planner, Ahrefs, or SEMrush to identify primary and secondary keywords.
- Focus on keywords that match user intent and are relevant to your content.
- Crafting Effective H1 Tags
- Place your primary keyword near the beginning of the H1 tag.
- Ensure the H1 tag accurately reflects the content of the page.
- Avoid stuffing the H1 with too many keywords; keep it natural.
- Structuring Content with H2 Tags
- Organize your content into sections with descriptive H2 tags.
- Each H2 should provide a clear idea of the content that follows.
- Use variations of your primary keyword in H2 tags to cover a range of related terms.
- Detailing with H3 Tags
- Use H3 tags to break down H2 sections into smaller, detailed parts.
- Include long-tail keywords in H3 tags to capture specific search queries.
- Ensure H3 content is relevant and supports the H2 content.
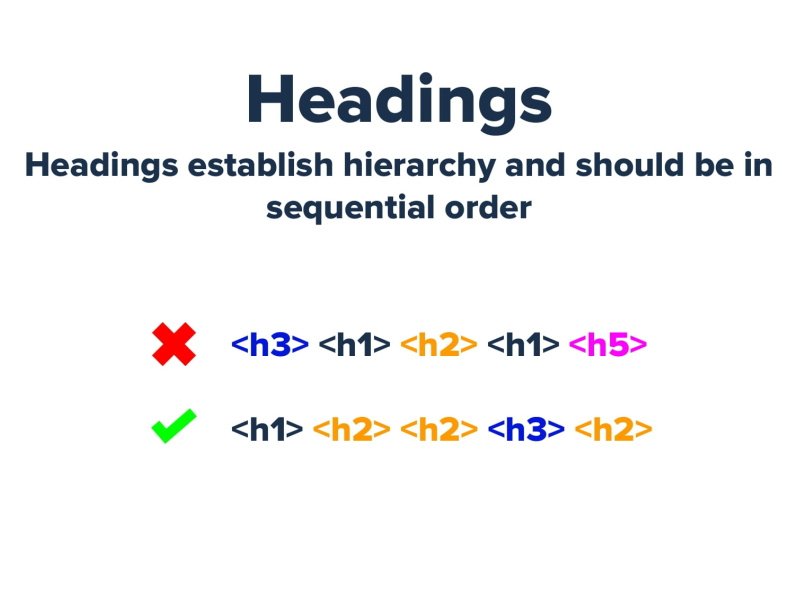
- Maintaining a Logical Hierarchy
- Follow a logical order: H1 > H2 > H3.
- Avoid skipping levels (e.g., do not go from H1 to H3 directly).
- Ensure the hierarchy is clear and helps in content navigation.
- Optimizing for Readability and SEO
- Write clear, descriptive, and keyword-rich headings.
- Use headings to create a natural flow and improve user experience.
- Regularly review and update header tags as part of your content strategy.

Common Mistakes to Avoid
- Multiple H1 Tags: Each page should have only one H1 tag to avoid confusing search engines.
- Keyword Stuffing: Overloading headings with keywords can harm your SEO. Focus on readability.
- Ignoring Hierarchy: Maintain the proper sequence of H1, H2, and H3 tags to ensure clarity.

Conclusion
Effectively optimizing H1, H2, and H3 headings is essential for enhancing your website’s SEO and user experience. By following best practices and maintaining a clear content hierarchy, you can improve your site’s visibility in search engine results and provide a better experience for your audience. Start optimizing your header tags today to see a noticeable improvement in your website’s performance.
Implement these strategies consistently, and you’ll be on your way to mastering how to optimize website H1, H2, H3 headings, ensuring both search engines and users find your content valuable and accessible.